
如何将你的登陆页面重点放在转化率上
有这么多关于如何提高登陆页面转化率的内容,你很容易就会忘我地认为你添加的每一个新元素都会带来新的转化率。
但情况并非总是如此。
你最不想要的就是让你的登录页面看起来像80年代的车库甩卖。虽然这里可能会有一些有趣的小玩意,但对你的用户来说,这可能不是最好的体验。
在这篇文章中,我将向您展示如何消除干扰,并将您的登录页面集中在它的主要目标上:转换。
消除干扰
当用户到达你的登录页面时,你很自然地想要向他们传达大量的信息。
问题是,如果你向用户提供太多内容,他们就会不知所措,不会关注你的内容,最终可能会离开你的页面。
这就是我们所说的信息淹没,如果不能有效处理,它会降低你的转化率。
以下是两个公司的案例研究,它们通过删除整段内容来消除干扰,从而解决信息过载的问题。
结果呢?
我们就说“有多少内容,就有多少问题”。
案例研究1:
SEO服务公司hoth测试了两种变化在他们的主页上,大约有1%的人通过注册表单进行了转换。
他们知道参与测试的几个因素:
人们转换主要来自直接搜索,转诊,和口口相传
这些人已经熟悉他们的品牌了
对这些用户来说,解释他们的业务是什么可能是多余的
以下是他们最初的主页外观:

正如你所看到的,这个页面内容丰富,并遵循最佳实践的意义上,表单是在fold之上的,包括客户评价,并有一个明确的价值主张,清晰的标题和描述。
尽管如此,页面的转化率仍然在1%左右。他们决定剥离所有不能推动访问者实现转换目标的内容。
以下是它们的变异情况:

正如你所看到的,这个变体是一个非常简单的表单,它直接触及了页面设计的核心:让那些已经熟悉他们业务的人注册。
结果呢?
一个转换率增长13.3%的变化!要我说,这是个不错的刺激。
案例研究2:
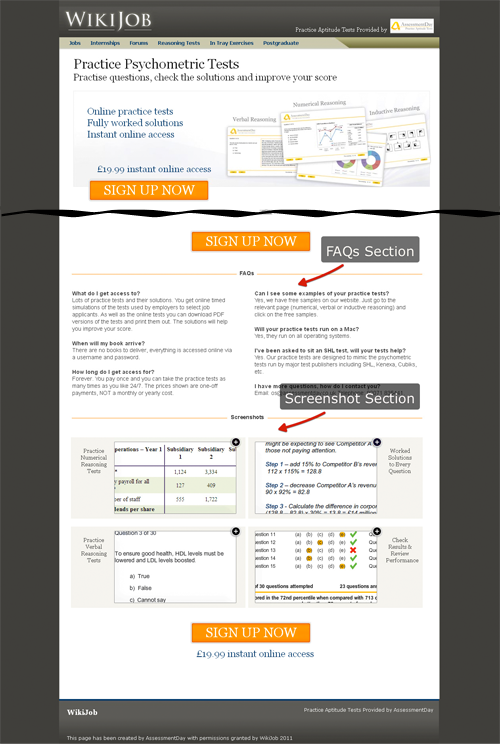
专门为求职者提供能力倾向测试的公司AssesmentDay想要提高他们在Wiki工作页面的登陆页面的转化率。
他们没有添加额外的内容来说服用户转换,而是决定测试删除整个内容部分。
他们测试了两个版本,一个没有FAQ部分,另一个没有截图部分:

他们发现了什么?
通过从每个变体中删除一个内容部分(常见问题和截图),着陆页的表现比原来的好50- 60%。然而,有趣的是,当这两个部分同时被删除时,转化率实际上下降了3%左右。
这告诉我们什么?
页面上的内容太多了。这是证明。但这个页面仍然需要足够的内容来说服用户花19.99美元进行在线测试。
当设计一个转换页面时,总是考虑页面的长度与所提供的产品或服务的大小的关系。
对于较小的报价,较小的页面就足够了。对于更大的报价,通常需要更长的页面。
在这种情况下,最好的方法是测试删除整个部分,看看哪些额外的信息对转换有积极的影响,哪些可以删除。
有关优化登陆页面的长度和内容的更多信息,请参阅我的同事James的文章"7个导致你转化率下降的登陆页面错误."
集中的转换
一旦你清理了你的登陆页面,删除了不必要的部分,只提供用户需要知道的信息,以便转换,是时候开始考虑如何集中你的页面转换。
有许多不同的技术可以用来聚焦页面。为了简洁起见,我将概述3个主要策略,我认为它们将对你的页面整体重点产生最大的影响。
虽然你不需要实现这些每一个,但结合使用它们将有助于创建一个高度集中的登录页面。
1.定向线索
方向性线索是将用户的注意力引导到你的行动呼吁上的最强大和微妙的方法之一。有两种主要的方向线索类型:眼睛的方向线索,箭头和线性线索。
眼睛的方向暗示通过让一个人看你的焦点的方向来起作用。作为人类,我们本能地好奇别人在看什么.一旦我们在页面上确定了一个人,我们的眼睛就会自然地被他们的眼睛所吸引。
让我们看看KISSmetrics使用的眼睛方向提示的例子:

注意到在看到右边的男人之后,你的眼睛会自动转到表单上吗?虽然表面上看起来注意力集中在模型上,但他的眼睛的方向决定了页面的焦点,进而将注意力集中在模型上。
方向性线索的另一个例子是箭头或线性线索。这些类型的线索可以是非常微妙的,就像这个例子中销售人员表单上的缩进箭头:

或者他们可以非常明显,比如这个指向CTA的箭头:

不管怎样,这三个版本的方向性提示都可以将用户的注意力吸引到表单或CTA上,使它们成为影响登陆页面访问者与页面交互方式的重要工具。
2.颜色对比
当页面的元素在颜色上过于相似时,就很难区分不同的部分,并自然地引导用户关注你想让他们关注的地方。
这就是为什么使用颜色对比在任何场合都是如此重要着陆页专注于转换。
看看这两种登陆页面的变化:


你认为哪一个更容易皈依?
除非你真的喜欢蓝色,大多数人会说橙色的CTA会转化得更好。
他们是对的。
这是因为通过使用颜色对比的设计原则,行动的号召从页面中弹出。
使用两个登陆页面的热图,我们可以看到导致转化率差异的点击数据。
在所有蓝色的变化中,我们看到点击是如何分散的整个页面:

由于没有对比性CTA,人们更有可能点击页面上的各种元素(大多数都没有互动性)。
现在看看第二个登陆页面的点击数据:

你们可以看到大多数点击量(75%)集中在主CTA按钮上。
3.空白的空间
为了让你的登陆页面专注于转化率,我们将关注的最后一个元素是空白空间。
还记得我说过你不想让你的登陆页面看起来像车库甩卖吗?
如果你的登录页面上有大量的内容,一种整理和增加关注程度的方法是添加空格围绕你的不同元素。这可能包括标题、表单、按钮、重要的图像和文本。
我所说的空白并不是字面上的白色(尽管你可以选择白色)。我的意思是用对比色的空白区域来强调内容区域。
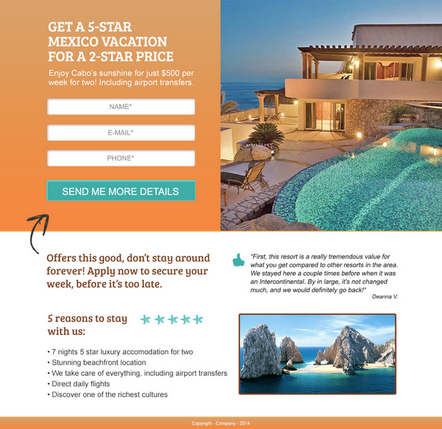
下面是一个很好地运用空白概念的页面示例:

你也可以试试字面意思添加空格围绕着某些关键元素,比如你的CTA页面,那里有很多东西。

这是一种让你的CTA按钮在其他内容的海洋中弹出的方法。
把它们放在一起
希望理解并应用这些核心设计原则能够帮助你实现登陆页面的转换目标。
我们一次又一次看到的问题之一是登陆页面过于混乱,缺乏清晰,并且没有提供必要的信息来鼓励人们转换。
如果你想把你的登陆页面的重点放在转化率上,但不知道从哪里开始,我将留给你三个问题来问自己。如果你的登录页面符合这三个问题,那么你就有了一个好的开始。
- 谁在浏览我的页面,他们需要知道什么?
- 我的核心转换目标是什么?
- 在5秒或更短的时间内,用户能确定页面上什么是重要的吗?(想想方向性线索、颜色对比和空白)。
相关阅读

