
什么是着陆页移动响应性,为什么重要?
您是否知道移动Web流量现在帐户超过60%所有互联网流量在线?这个数字才逍遥一年后才增长。
从那以后大大地在线消费的内容正在改变,自然而然格式通过哪个内容也应该改变。
这是移动响应设计进入的地方。移动响应着陆页面意味着设计用于在台式机和笔记本电脑上显示的页面也可以缩放以适应平板电脑和手机等设备。
但这并不只是意味着缩小页面的整体大小以在较小的屏幕上显示。简单地缩小页面的大小将导致难以辨认的文本,压缩布局以及不良的用户体验。
相反,移动响应设计是指采用页面的元素,并重新安排它们以舒适地适应较小屏幕的范围内。
为了完整答案,“什么是着陆页移动响应性,为什么重要”查看我们的文章特点聚光灯:100%移动登陆页面。
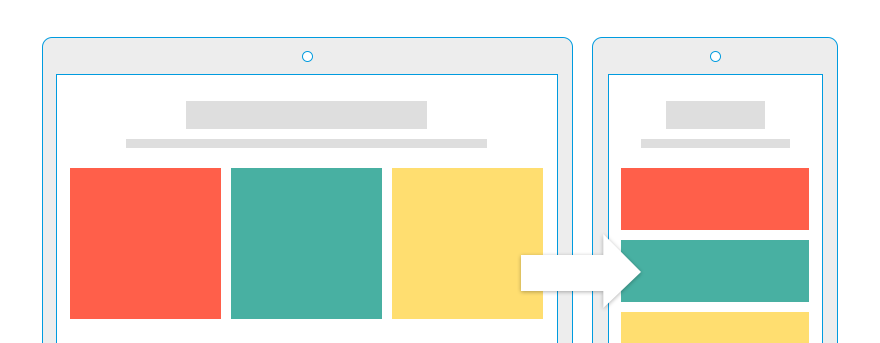
看看这个例子看我的意思:

请注意,在左侧左侧的所有三个列中的所有三列都是如何堆叠,而是堆放到创建新的移动体验?
这是移动响应设计的本质。能够基于观看屏幕的大小更改的布局和内容。
那么为什么这件事是一个着陆页?
与您网站上的其他页面相反,您的着陆页可能具有一个核心转换目标。页面上的所有内容都应该有助于实现这一目标。
如果您的登陆页面无法在移动设备上正确查看,现在可以构成一部分的Web流量,那么您必须不创建移动响应着陆页面的低转换率和不良用户体验。
为了解决此问题,始终确保您的着陆页是移动响应性和优化的各种设备。

